
Desde ya hace bastante tiempo, cuando se creó la propiedad element.innerHTML comenzó una nueva era en el desarrollo Web, ya no era necesario crear páginas «dinámicas» que si bien se creaban con contenido dinámico este se convertía en estático al llegar al navegador, ahora con esta nueva propiedad era posible modificar la página una vez cargada en el navegador del usuario, para ello se utilizan servicios web que al invocarse se entregan los datos exactos para esta modificación lo que disminuye los tiempos de carga y hace la navegación mas fluida para el usuario. Esta propiedad y otras vinieron a hacer mucho mas rico y dinámico el contenido Web.
Que es XSS
¿Que puede pasar si hay propiedades HTML que permiten modificar el contenido y el comportamiento de una página web dentro del navegador del usuario, y además estas propiedades pueden ser invocadas sin control desde las mismas URL?, pues que vienen los chicos malos.
La Secuencia de comandos en Sitios Cruzados (o Cross-site scripting, o XSS) es justo la descripción anterior, es una secuencia de comandos que modificará las propiedades de la página que verá el usuario, generalmente esta secuencia de comandos (script) se ubicará en la URL que recibirá en usuario, y esta URL maliciosamente modificada se le entregará al usuario mediante un hipervínculo por email, o incrustado en otro sitio web como por ejemplo como comentario web, de esto último viene el «sitio cruzado» (cross-site). En este articulo hay un ejemplo de ataque XSS, que si bien ya fue reparado, permite observar como este tipo de ataque puede ser construido.
Que es Content Security Policy (CSP)
Como ya vimos la característica de que las página Web sean modificables por scripts es lo que permite a las Web modernas un contenido más rico y dinámico, pero al mismo tiempo esto hace que un ataque XSS sea efectivo, de allí que se crearan un conjunto de reglas acerca de que fuentes se aceptarán como confiables para efectuar estas modificaciones. A este conjunto de reglas o Políticas de Seguridad que rigen los cambios en el Contenido es lo llamamos Content Security Policy.
Como instalar
Por supuesto el CSP no debe ir dentro de las páginas Web, esta es la misma zona que puede ser modificada por los script maliciosos, es por esto que estas reglas o políticas se cargan en los encabezados (headers) de las páginas Web. Lenguajes como PHP permiten agregar estos encabezados dentro de cada script otorgando gran flexibilidad, sin embargo, lo que se recomienda es que se carguen dentro de la configuración del Sitio Web.
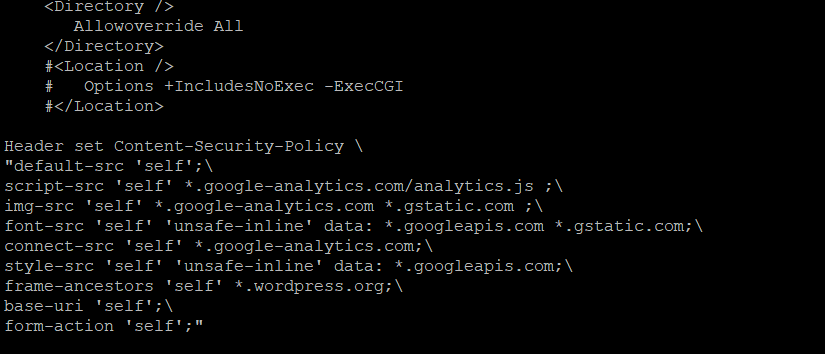
CSP es un string que contiene la política, cada servidor Web tiene un método para agregar un encabezado, por ejemplo:
NGINX
add_header Content-Security-Policy "default-src https: data: 'unsafe-inline' 'unsafe-eval'" always;Apache
Header always set Content-Security-Policy "default-src https: data: 'unsafe-inline' 'unsafe-eval'"IIS
En el administrador del IIS, se debe ingresar a «HTTP Response Headers», en la ventana de dialogo, en el campo name/nombre se debe agregar:
Content-Security-PolicyY en el campo Value/Valor se debe agregar
default-src https: data: 'unsafe-inline' 'unsafe-eval'Como obtener un CSP ajustado a mi sitio Web
Para esto hay varias opciones, acá van 3 basadas en el uso:
1.- usar la extensión «Content Security Policy (CSP) Generator» o similar (ver «recursos»)
2.- En vez de usar «Content-Security-Policy» usar «Content-Security-Policy-Report-Only» esta versión no es bloqueante y solo genera advertencias, las cuales se pueden coleccionar desde la consola del navegador Web. Tras la revisión de las reglas se puede usar un «Content-Security-Policy»
3.- Similar a la anterior, pero usar el campo «report-uri» con una URL que permita guardar los reportes de incumplimiento de la CSP, después de todo los usuarios no siempre usan los sitios como fueron diseñados y la implementación de CSP puede dejar fuera de servicio modos de empleo válidos. Construir un pequeño servicio que registre todo lo que le llegue es sencillo aunque también los hay de terceros que por una cuota generarán monitoreo continuo que servirá para entender que pasa con los usuarios.
Por supuesto se pueden mezclar entre ellas, por ejemplo obteniendo un conjunto de políticas muy acertadas usando algún software como «Content Security Policy (CSP) Generator» para luego probar el sitio durante un tiempo antes de definir una política definitiva. Se debe considerar que un CSP equivocado dejará sin operar parte del sitio ya que se impedirá el uso de funciones licitas.
Recursos
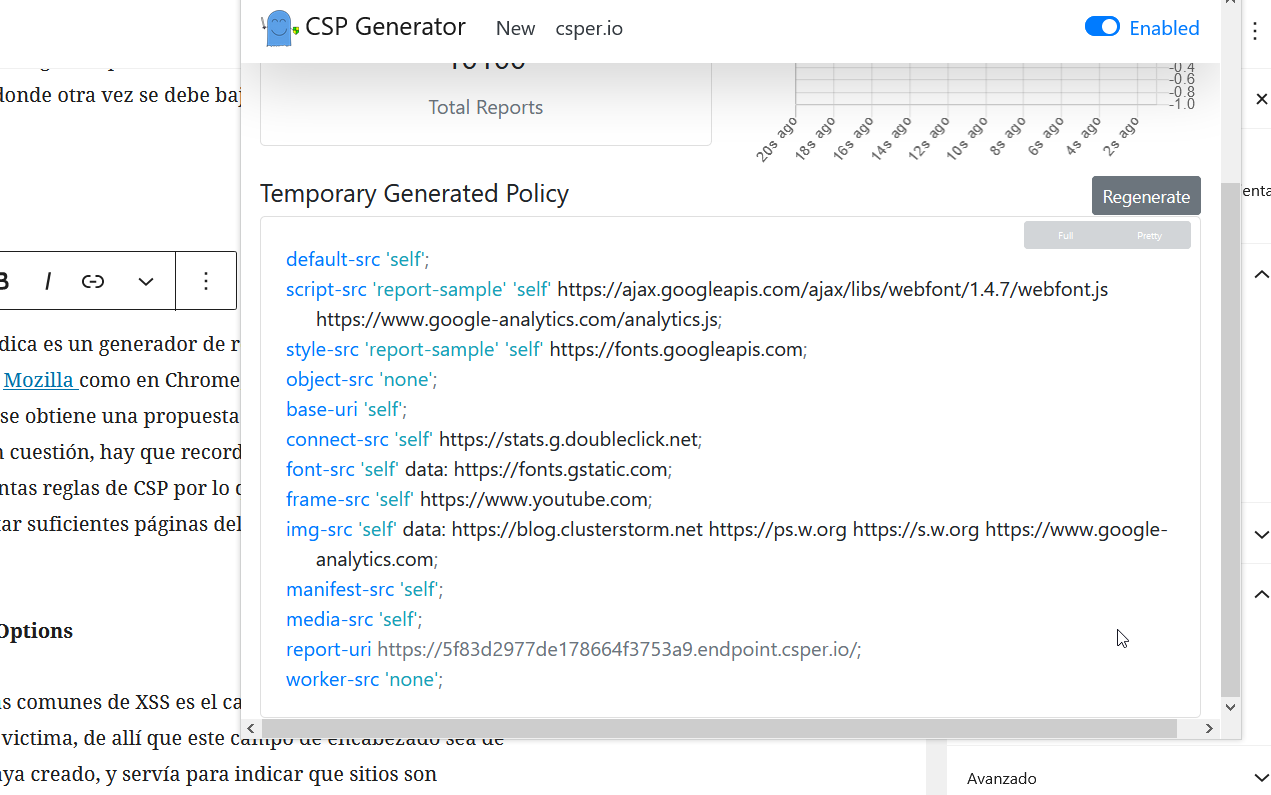
Content Security Policy (CSP) Generator
Como su nombre lo indica es un generador de reglas CSP, es una extensión que funciona tanto en Mozilla como en Chrome, se instala en el navegador, se visita el sitio web y se obtiene una propuesta de CSP que permita funcionar la página en cuestión, hay que recordar que distintas páginas podrían requerir distintas reglas de CSP por lo que si se cargan reglas globales se deben visitar suficientes páginas del sitio Web según su similitud.

Validar sintaxis de un CSP cspvalidator.org
Este sitio Web permite realizar validaciones de sintaxis de CSP sin considerar su utilidad ni cuanto protegen https://cspvalidator.org
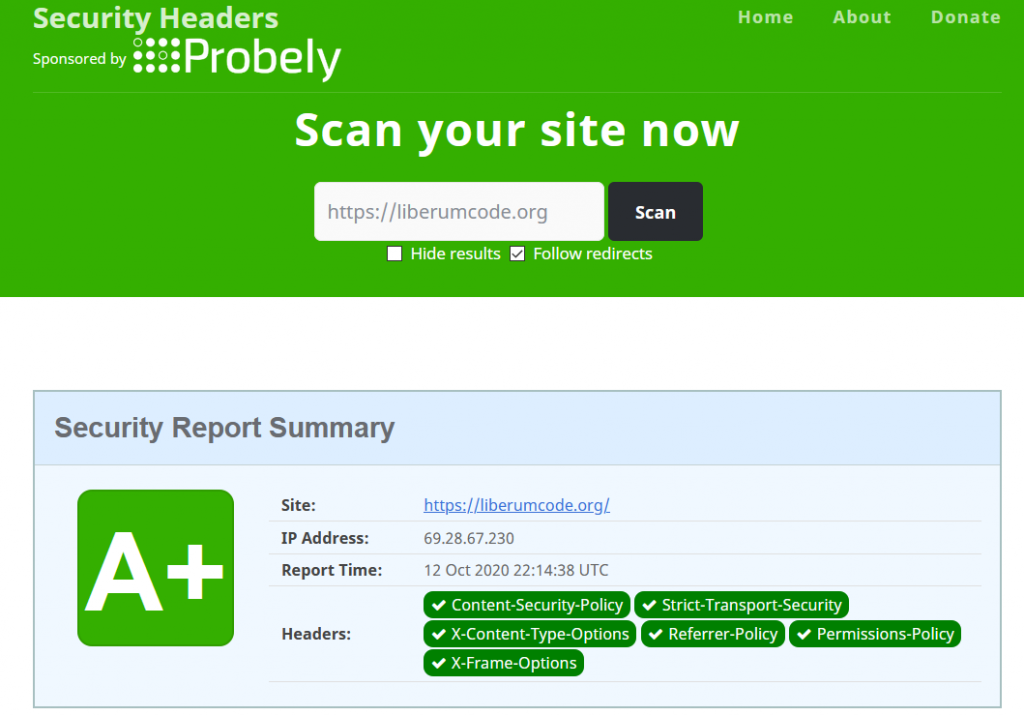
Validar contenido de un CSP securityheaders.com

Este sitio Web valida la utilidad del CSP analizado, después de todo no sirve de nada tener un CSP que permita hacer de todo y no bloquee nada https://securityheaders.com
reporte-content-security-policy
Es un pequeño desarrollo en PHP cuyo código se aloja en Github que al recibir datos por POST los envía directamente al error_log a fin de encontrar incumplimientos en la CSP. Una forma de ver mejor los registros, que se encuentran en formato JSON, es usar un visor de JSON en línea como http://jsonviewer.stack.hu/

Deja una respuesta